Navigazione in construct
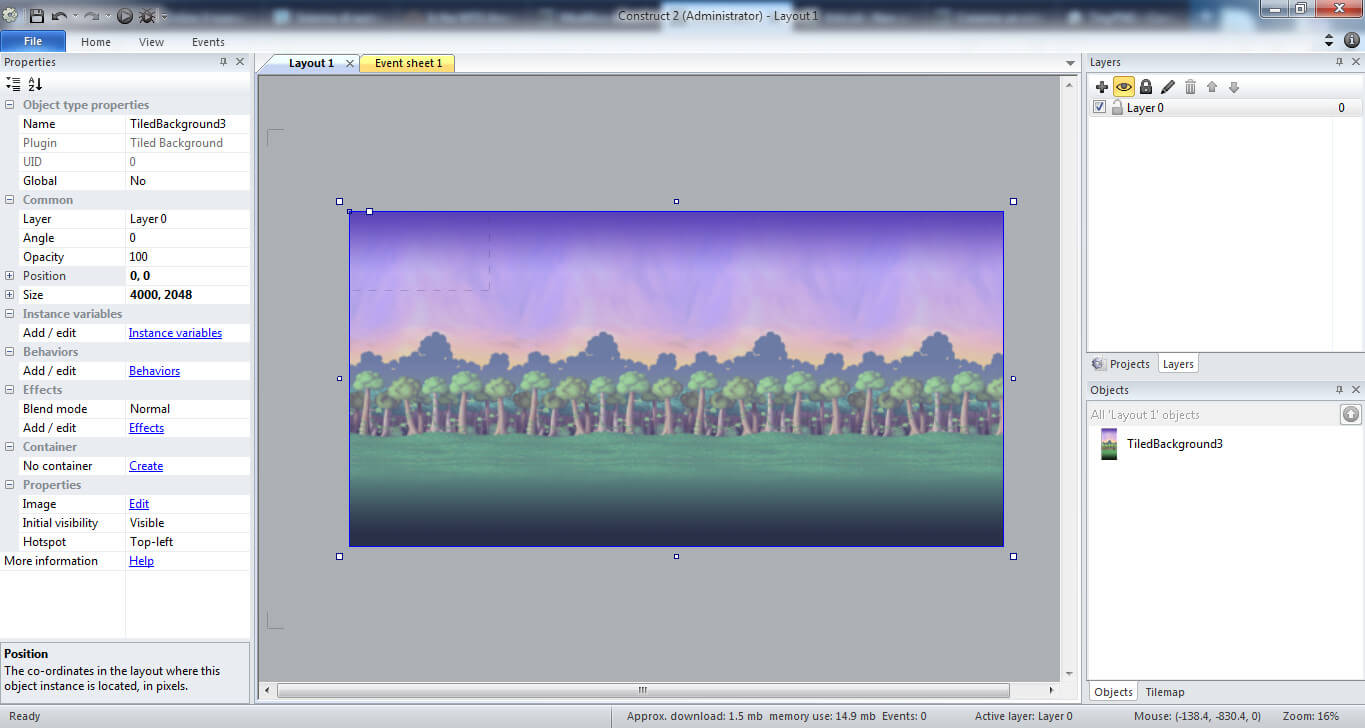
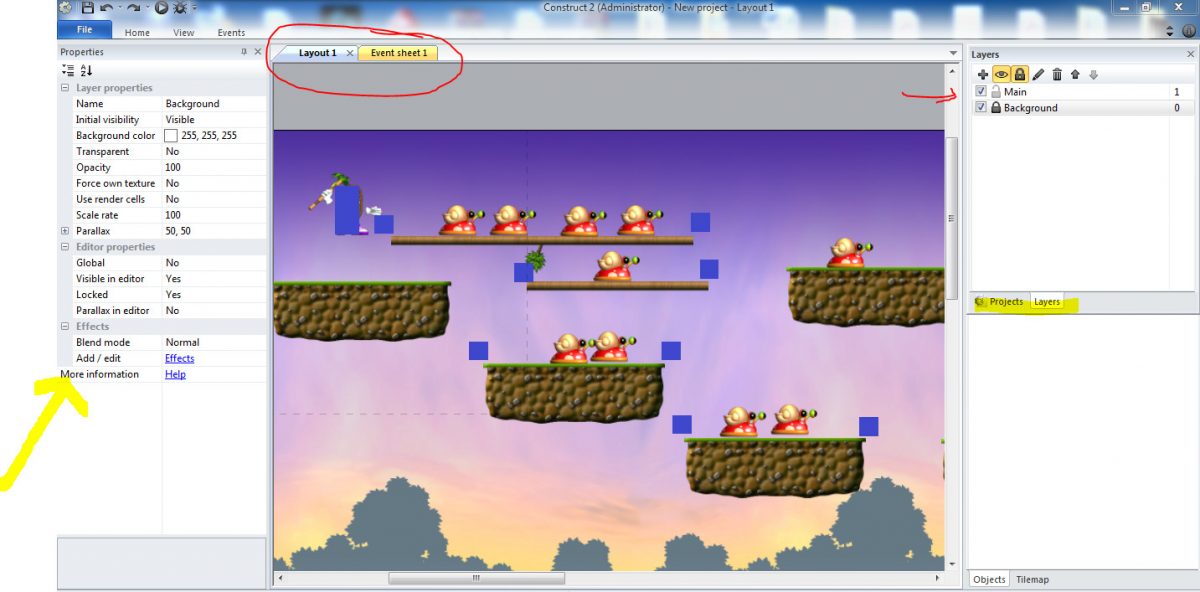
Come in tutti i programmi bisogna familiarizzare col suo funzionamento, riferiamoci all’ immagine sotto: “cerchiato in rosso” troverete i tab per passare dalla parte grafica a quella logica con un click, “freccia gialla” indica una colonna dove appariranno le proprietà (quando cliccheremo su un’ oggetto) che potremmo inserire e modificare, “evidenziato in giallo” troviamo i tabs di navigazione per cambiare dalla visuale del progetto ai layer, “freggia rossa” indica il luogo in cui appariranno o la struttura del progetto o i layer.

Avviso Importantissimo in via preliminare!!!
Ricordate che andando avanti nella programmazione avrete a che fare con tantissimi oggetti, quindi ogni volta che si clicca da qualche parte nel layout, anche se cliccate a vuoto, avrete selezionato un qualcosa, e se dovete cambiare qualche proprietà di qualunque cosa, “ASSICURATEVI” che prima di cambiarla avete selezionato l’ oggetto interessato.
cosa sono i tick
un’ altro dettaglio degno di nota è il tick, sono gli aggiornamenti della situazione in gioco che vengono effettuate, se non ricordo male, in ogni secondo avvengono 1000 tick, questo serve per mantenere la situazione sempre in tempo reale, ecco perchè ad esempio, quando muoviamo un’ eroe esso si muove finchè abbiamo il dito poggiato sul tasto di movimento, i tick sono al lavoro, appena rilevano la mancata pressione di quel tasto aggiorneranno lo stato dell’ eroe da mosso a fermo.
Download del pack essenziale
Per seguire il corso in maniera corretta, vi lascio il pacchetto di immagini che utilizzeremo, sono presenti dei .png, proprio per rendere facili e veloci le azioni che vi detterò, salvatelo sul vostro pc, per ottenerlo basterà cliccare sul download link.
Creazione nuovo progetto
Aprite il programma cliccate su “file” poi “new empty project”, vi troverete nel layout, in alto a sinistra noterete il suo tab “layout 1” dove andremo ad inserire tutti i nostri ogetti, sfondi sprite e quant’altro, in pratica sarebbe il lato grafico, a finco in alto troverete il tab “event sheet 1”, qui e dove inseriremo la parte logica.
Layout
Possiamo immaginare il layout come un livello di gioco, andiamo a ridimensionarlo, per farlo dobbiamo cliccare in qualunque punto come nell’ immagine sotto, apparirà la barra del layout, e nella colonna di sinistra sotto la voce “size” impostiamo 4000, 2048.

Inserire oggetti
Ora, facciamo doppio click in uno spazio vuoto come prima, e nella nuova finsestra chiamata “insert new object“, cerchiamo “tiled background” nella sezione generale e selezioniamola con doppio click, il puntatore del mouse si è trasformato in un mirino, ci basterà cliccare in un punto qualsiasi del layoutper inserire lo sfondo.
Image editor
Fatto questo, si apre una nuova finestra “image editor“, clicchiamo sull immagine della cartella “load image from file“, e carichiamo lo sfondo, che sarebbe l’immagine sottostante, scaricatela cliccando col tasto destro, salva immagine con nome e caricatela dunque nel layout.

Settaggio sfondo
Abbiamo ora lo sfondo sul layout ma è messo li arrangiato, selezioniamolo cliccandolo così vedremo la colonna con le sue proprietà sulla sinistra ed in “common” nella sezione “position” date i parametri x=0 e Y=0, x sarebbe la posizione orizzontale e y quella verticale riferendosi al layout, sempre li, qualche riga sotto cerchiamo la voce “size” e diamo le stesse dimensioni del layout “4000, 2048“, ora tenendo premuto il tasto “ctrl + rotella mouse” potreste zoomare a vostro piacimento ottenendo un risultato come l’ immagine sotto.

Ridimensionare lo zoom
Quella riga quadrata tutta tratteggiata in alto a sinistra dello sfondo, sarebbe la dimensione reale della finestra, con “ctrl + 0” oppure nella barra dei menu in alto “view poi zoom to 100%” tornate alle dimensioni normali della finestra. A questo punto abbiamo creato la nostra finestra di gioco e possiamo passare dunque alla lezione n°. 3.