Gestione della collisione e sparo
Come avrete notato, il mio progetto differisce da quello illustrato nel corso, ma come succo rimane sempre quello, ho dato una cornice con i tiles a tutto il layout, ho cambiato eroe, ed il mio eroe ora spara.
Una volta che distruggiamo un nemico o qualunque altra cosa, a mio parere, è un po brutto che l’ oggetto sparisca, ho pensato cosi di inserire nel mio progetto un evento, quando il proiettile tocca l’ oggetto, rilascia un onda d’ urto piccolina, la lumaca sparisce lasciando una piccola nuvoletta di fumo.
Andiamo ora a vedere come fare per dare un ciclo di vita completo ad un proiettile che, esce dalla canna, viaggia, incontra un nemico, rilascia un’ onda d’urto, distrugge il nemico che rilascia una nuvoletta di polvere, di cosa abbiamo bisogno:
- Animazione del proiettile
- Animazione dell’ impatto
- Animazione della nuvoletta
Vi ricordo che se fate una ricerca online “sprite sheet 2d game” su google, trovate tantissimi siti dove poter scaricare i fogli delle animazioni, per il resto continuate a leggere, non è difficile con le immagini poi sarà un gioco da ragazzi.
Ridimensionare e velocizzare
E’ chiaramente inutile ricordarvi che una volta inserite le vostre animazioni o oggetti che siano, nel layout, selezionateli e date loro la giusta dimensione, inoltre per cambiare velocità di animazione, doppio click sull’ oggetto interessato, e quando si apre l’ image editor, a sinistra potrete impostare la velocità di animazione nella sezione “speed“,
Nuovi punti origine
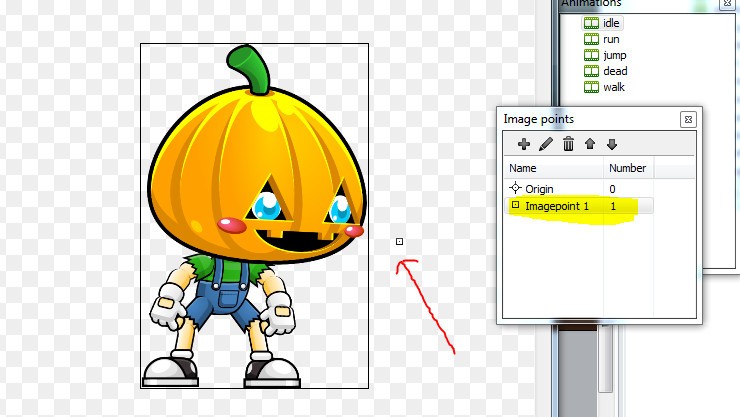
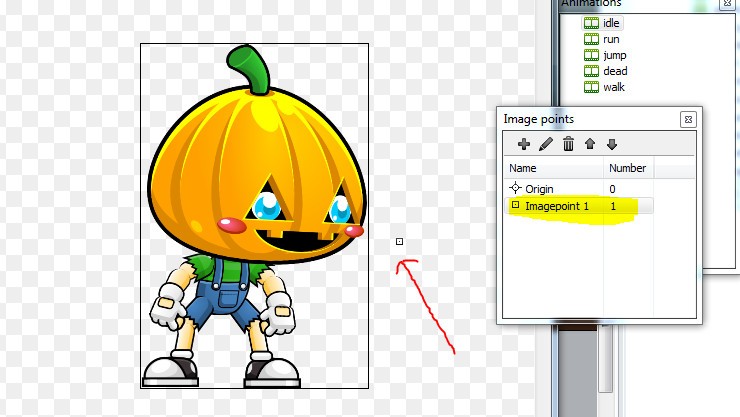
Nel mio caso, ho un eroe che lancia palle di fuoco, ho deciso ho deciso di fargliele lanciare dalla bocca, quindi in layout, doppio click sul mio eroe ed apriamo l’ editor image, creiamo un nuovo “image point“, e lo sposto da dove voglio che parta il proiettile, “vedi immagine sotto indicato con freccia rossa“.
Click col tasto destro su “imagepoint 1 evidenziato in giallo” e scegli “apply to all animation“, adesso se saltiamo, corriamo o altro, l’ imagepoint sarà sempre avanti alla bocca, da li partiranno i proiettili, la velocità da impostare per la mia animazione è di “60 frame per secondo“, come sempre lo si imposta nelle proprietà a sinistra.

Inserimento proiettili
Abbiamo impostato l’ uscita del proiettile, ora andiamo in layout, inseriamo un nuovo sprite, io ho scelto un animazione da 5 frame, in modo che duarnte il viaggio, si ha l’impresione che la fiamma bruci.
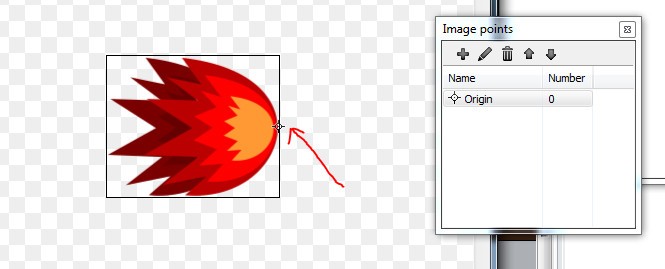
Doppio click su una parte vuota del “layout“, inserisci “sprite“, col mirino, clicca su un punto “qualsiasi del layout“, e nell’ editor image, dopo aver caricato la vostra animazione, impostate il punto di origine a destra, “sulla punta del proiettile” se avete caricato un’ animazione non dimenticate di croppare le immagini, e tasto destro sul punto d’ origine e scegli “apply whole animation“.
Cliccate ora sul vostro proiettile e date ad esso il behavior “bullet“, seccome poi, vogliamo vederlo solo quando spariamo e non appena iniziamo a giocare, trasciniamolo sotto al nostro layout, come ho fatto io in immagine sotto, ricordate inoltre che col behavior assegnato, potrete impostarne la velocita nei parametri apparsi a sinistra.
Inseriamo impatto proiettile
Ho deciso di inserire un’ onda d’ urto per simulare lo schianto del proiettile sul nemico, si tratta sempre di 5 frame, procediamo dunque inserendo uno sprite come di consueto, e carichiamo la nostra animazione, dopo lo “shift + click su crop trasparent edge“, metto il punto d’ origine centrale ed “apply whole animation“, frame speed lo setto a “20”, se non mi piace me lo regolo provando, nascondiamo anche questo oggetto, di fianco al proiettile come in immagine.
Nuvola di fumo
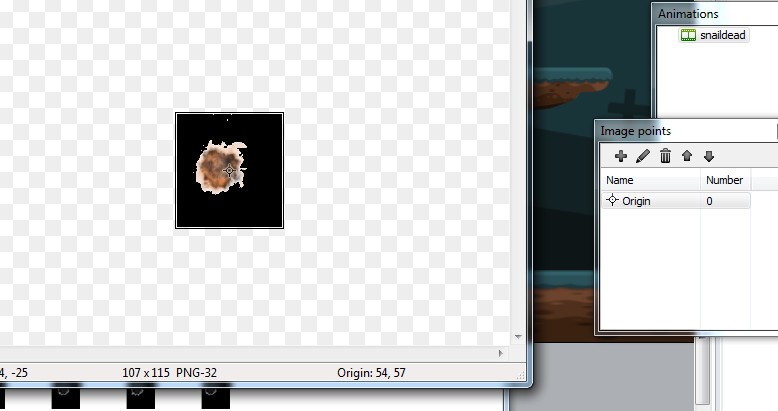
Se uccidiamo un nemico esso scomparirà lasciando una nuvoletta di fumo, la mia animazione presenta 10 frame, che come sempre regolerò una volta che nelle prove vedrò come procede il tutto, se troppo lenta andro ad incrementare la velocità in “speed” attualmente impostato a “65“.
Procediamo inserendo l’ animazione ripetendo i passaggi che ormai dovrebbero essevi chiari, nel caso ripassate le lezioni precedenti, punto d’ origine sempre centrale, ed applichiamolo a tutta l’ animazione.
Adesso si cambia, non faccio il crop image, la mia animazione ha uno sfondo totalmente nero, non essendo trasparente non ha senso fare crop, resta comunque un problema perchè se lo proviamo, si vede l’ alone nero intorno all’ animazione, risolviamo selezionando l’ animazione, e nelle proprietà cerchiamo “blend mode” e scegliamo “Additive“.
Con additive, il sistema provvederà ad eliminare tutto il contorno nero.
In questa lezione abbiamo messo in piedi tutto lo scenario grafico che risponde alle domande, con cosa uccidiamo i nemici? cosa succede se il proiettile impatta? cosa succede se il proiettile distrugge un nemico?.
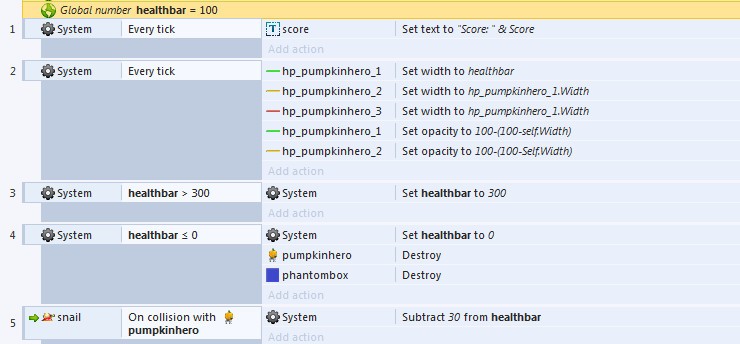
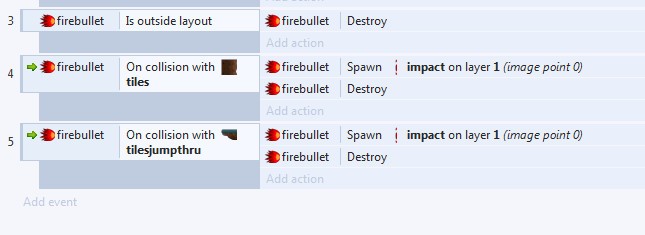
Andiamo ora nella event sheet e mettiamo in pratica tutto il procedimento, proseguite con la lezione N°. 14.