Nemici in movimento
Il problema del movimento del nemico è spesso fargli capire come cambiare direzione di fronte ad un ostacolo, o ad esempio semplicemente quando sta per cadere da un dirupo o una piattaforma, noi andremo ad utilizzare degli indicatori invisibili, quando il nemico lì toccherà inverità il senso di marcia.
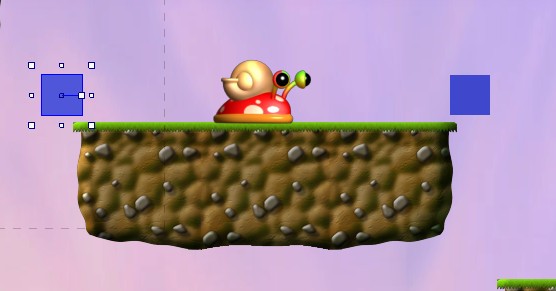
Come prima cosa, diamo alla lumaca il behavior “platform“, e nelle proprietà che appariranno nella colonna a sinistra, mettere l’ opzione “defautl control” su “no“, perchè non saremo noi a guidarla, e seccome le lumache sono lente impostiamo sulla barra a sinistra, “max speed a 50“, “acceleration a 100” e “deceleration a 100“, assegnando il behavior “platform” potra muoversi, vi ricordate vero come assegnare i behavior?? nel caso di risposta negativa rileggete qui: lezione n°. 6.
Dato che la “lumaca” non ha animazioni particolari, eviteremo di fare come abbiamo fatto per l’ eroe, che se ricordate abbiamo assegnato ad esso una “box” invisibile.
Diamo intelligenza ai nemici
I nemici camminando cadranno inesorabilmente giu dalla piattaforma, eviteremo di farli cadere usando dei segnalini da mettere come ostacolo, utilizzeremo sempre quel disegno usato come box nella lezione n°.6, stando ben attenti a creare un nuovo sprite e non clonare quello esistente, per non confonderci lo chiameremo “confine“.
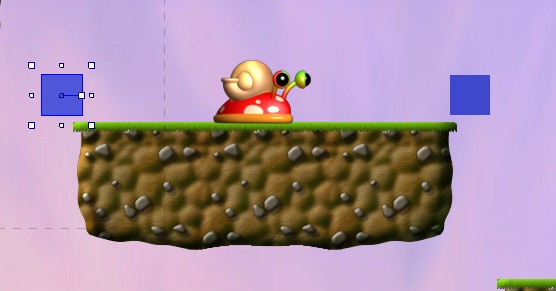
Inseriamo dunque un nuovo sprite nella schermata della grafica, facendo lo stesso processo che abbiamo fatto sin dalla lezione N°. 4, chi non si ricorda cliccate e ripassate, posizionate il quadrato blu su un bordo di una piattaforma, selezionatelo, e nella barra a sinistra modificate il nome dell’ oggetto, quindi in name scrivere “confine“, in size “40,40“, e settare initial visibility su “invisibile“, clonatelo e mettetelo sui lati della piattaforma come ho fatto io:

Cosa sono le variabili di istanza
Si tratta di numeri o testo memorizzato in ogni istanza di un oggetto, se abbiamo molti nemici essi memorizzeranno le loro istanze separatamente, avendo così valori unici, come ad esempio: salute, direzioni di marcia o altro.
Assegniamo le variabili di istanza
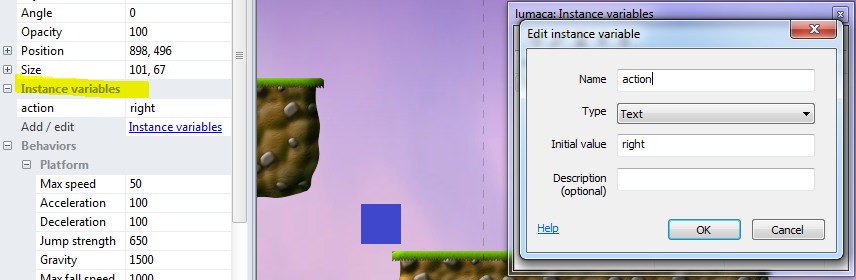
Nella parte grafica selezioniamo la lumaca e nelle proprietà, nella sezione istance variables click su “add/edit“, si aprira una finestra con tutte le istanze create per quell’ oggetto, nel nostro caso e vuota, click quindi su “add new” riconoscibile da un segno “+“, ecco che si apre una finestra chiamata “new istance variable“, con i campi “name, type, e initial value” da editare.
Iin name scriviamo “action“, in type selezioniamo “text“, e in value “right“, clicchiamo ok, diamo un occhiata all’ immagine di seguito e passiamo al foglio degli evnti.

Variabili di istanza nell’ event sheet
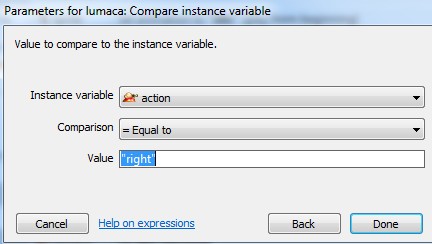
Creiamo gli eventi, click su “add event“, scegli “lumaca“, scegli “compare istance variable“, si aprirà una finestra con dei parametri da inserire: istance variable, comparision, e value, lasciamo la prima voce così com’ è, in comparision scegliamo “equal to” ed in value scriviamo “right” inserendo anche le virgolette in quanto si tratta di testo, un’ immagine sotto sarà un esempio sul risultato finale.

Controllo automatico
Ora click su “add action“, scegli “lumaca“, scegli “simulate control“, nella finestra che si apre alla voce control mettete “right“, ora la lumaca camminerà verso destra, vogliamo però che quando incontra un’ ostacolo, tornando indietro si volti, quindi aggiungiamo un’ altra azione allo stesso evento.
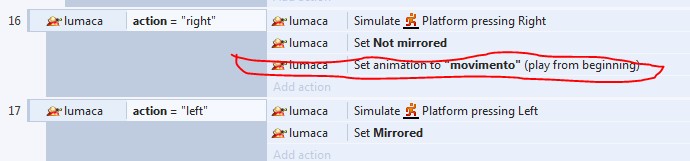
Click su “add action“, scegli “lumaca“, scegli “set mirrored“, ed in state seleziona e scegli “not mirrored“, ripetiamo la stessa identica cosa creando un nuovo evento con 2 azioni come appena fatto, solo che useremo parametri opposti, useremo left invece che right e mirrored invece di not mirrored ottenendo un risultato come in immagine:

Cambio di direzione
Click su “add event“, scegli “lumaca“, scegli “on collision whit another object“, scegli “confine“, selezioniamo l’ evento appena creato e premiamo “s” sulla tastiera creando un sotto evento, scegli “lumaca“, scegli “compare istance variable“, completare la finestra scrivendo in istance variable scegli “action“, in comparison scegli “equal to“, in value scriviamo “right” con le virgolette.
Click su “add action” di questo evento, scegli “lumaca“, scegli “set value“, nella finestra scrivi “left“, click su questo sotto evento col tasto destro per creare un’ else, vi ricordate?? in caso contrario guardate la lezione N°. 9, oppure semplicemente selezionate l’ evento madre e premete “s” sulla tastiera, scegli “system“, scegli “else“, click su “add action” scegli “lumaca“, scegli “set value” e nella finestra che appare scrivi “right“, il risutlato e quello sotto in immagine:

Arrivati a questo punto lanciate il progetto, vi renderete conto che la lumaca va avanti ed indietro sulla piattaforma senza mai cadere, però fissa, non ha animazioni.
Animiamo il nemico
Ritorniamo nel layout e clicchiamo 2 volte su una lumaca qualsiasi, aprendo cosi l’ editor image. In animation rinominiamo l’ animazione da “default” a “movimento“, e nelle proprietà alla voce loop mettiamo “yes“, torniamo poi nell event sheet.
Aggiungiamo l’ azione del movimento alle istruzioni della lumaca, parlo delle istruzioni che si riferiscono alla simulazione del premere la freccia sulla tastiera, click su “add action“, scegli “lumaca“, scegli “set animation” e tra le virgolette scrivete “movimento“.
l’ immagine sotto, renderà l’idea dell’ aggiunta appena fatta, indicata in rosso:

abbiamo appena creato un’ intelligenza artificiale, continuiamo con la lezione N°. 11