Clone object type
E’ arrivato il momento di sbizzarrirsi un po, create varie piattaforme in giro per il livello, vi basta clonarle, lo stesso fate anche per le lumache e per i confini, ora selezionate un’ intera piattaforma poi click di tasto destro sulla piattaforma e scegliete “clone object type“.
Con questa operazione si creerà un tipo di oggetto diverso, e quindi se darete impostazioni diverse rimarranno solo a quel tipo di oggetto, come vedete nella barra di destra è apparso un nuovo oggeto che di default lo ha chiamato “tile2“, vedi immagine sotto.
Effetto fantasma
Ora, se eliminando il behavior “solid” dalla piattaforma che avete appena creato con “clone object type“, sarà solo eliminato da tutti gli oggetti chiamati “tile2“, quindi procedete pure, rinominate quel “tile2” io l’ ho chiamato “tileconjumpthru vedi immagine evidenziato in giallo“.
Adesso eliminiamo il behavior “solid” ed inserite il behavior “jump thru“, piazzate poi queste piattaforme con “jump thru” sopra ad altre, in modo da salirci sopra saltandoci da sotto “vedi immagine“, cambiate anche l’ aspetto grafico, selezionate 1 tile, e nella barra delle proprietà a sinistra, nella voce frame scrivete “134 oppure 135” a vostra scelta.
Ricordate che ogni oggetto che selezionate ha una barra delle proprietà diversa, quindi selezionando appunto tali piattaforme andate nella sezione behavior e fate i cambiamenti di cui sopra, a me è uscita una cosa bruttina tipo questa:
Parallasse!!!
Con questo effetto andiamo a dare un senso di lontananza dello sfondo, infatti camminando lo sfondo dietro si muoverà, dalla colonna di destra click su “layer“, poi click su “background“, e nelle proprieta a sinistra cerchiamo parallax ed impostiamo a “50, 50“, si intende come velocità di scorrimento, quindi lo faremo scorrere a metà velocità, adesso se lanciate il progetto quando camminate lo sfondo si muoverà dando come un senso di distanza.
Fine
Siamo arrivati alla fine, avete le basi essenziali da qui potete inserire modificare e fare cio che vi pare, io continuerò a fare il giochino implementando punteggio ed altre cose, man mano che farò aggiunte e scoprirò istruzioni idee o altro, la posterò qui sotto o magari creerò un continuo. Venite a visitarci spesso se volete imparare nuove cose su questo meraviglioso programma.
Sotto nelle immagini l’ intero progetto
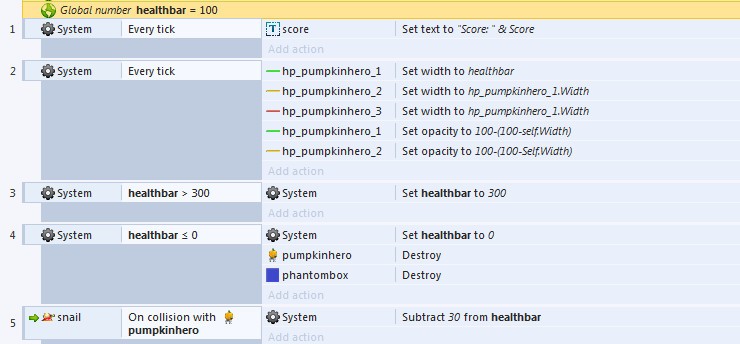
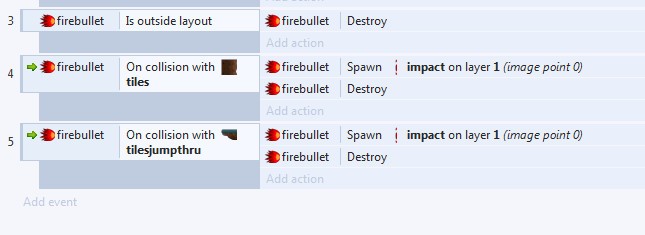
Nelle immagini a seguire potrete vedere il risultato di tutte le istruzioni fatte nel corso, sia nella event sheet che nel layout.
Con il completamento del corso nonè certo finita qui, vedremo i vari paragrafi, come aggiungere punti, come aggiungere ferite, e tanto altro, procediamo pure alla lezione n°. 12.